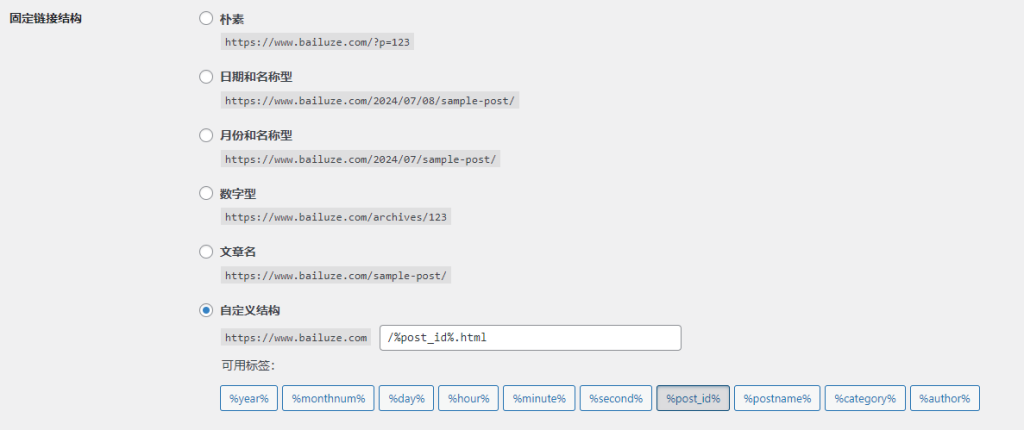
平时修改 WordPress 文章页的 URL 结构大家都知道在后台 >> 设置 >> 固定链接中进行选择设置。文章页比较常见的 URL 结构就是自定义结构后面带上文章 id.html,如/%post_id%.html。具体见下图:

还有就是 WordPress 分类页和标签页 URL 分别默认为/category/和/tag/,这个可以通过上图所示“可选”下方的分类目录前缀和标签前缀。如分类目录前缀填写 luze,则/category/就会变成/luze/;标签前缀填写 posttag,则/tag/就会变成/posttag/。但是 WordPress 的 page 页面的 URL 结构直接就是/%postname%,我们有没有办法改变它的 URL 结构呢?比如在页面 URL 中增加前缀 page 变成/page/%postname%。方法很简单,我们只需要将以下代码添加到当前主题的 functions.php 文件中即可。
//页面增加前缀 page
add_action( 'init', 'custom_page_rules' );
function custom_page_rules() {
global $wp_rewrite;
$wp_rewrite->page_structure = $wp_rewrite->root . 'page/%pagename%';
}说明:以上代码中的 page 还可以修改为其它前缀,直接修改即可。如果想要页面 URL 地址带有.html,则将以上代码改为:
//页面增加前缀 page 并以.html 结尾
add_action( 'init', 'custom_page_rules' );
function custom_page_rules() {
global $wp_rewrite;
$wp_rewrite->page_structure = $wp_rewrite->root . 'page/%pagename%.html';
}有些主题设置了页面 URL 地址后面增加斜杠/,如果把页面 URL 地址变成带有.html 的话,还需要在页面中禁用 WordPress 的 Canonical URL 功能,要不然页面地址就会变成.html/,这样看起来很不美观。所以想要页面 URL 地址带有.html 的完整代码如下:
//页面增加前缀 page 并以.html 结尾
add_action( 'init', 'custom_page_rules' );
function custom_page_rules() {
global $wp_rewrite;
$wp_rewrite->page_structure = $wp_rewrite->root . 'page/%pagename%.html';
}
add_filter('redirect_canonical', 'cancel_redirect_canonical');
function cancel_redirect_canonical($redirect_url)
{
if( is_page()) return false;
return $redirect_url;
}如果站点是新站点修改页面 URL 结构倒是无所谓,如果是老站点而且又有很多页面的话,建议及时做好 301 重定向。