代码如下:
.navbar-logo {
background-image: linear-gradient(to right, red, blue); /* 修改渐变起始颜色和结束颜色 */
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
animation: hue 4s infinite;
}
@keyframes hue {
from {
filter: hue-rotate(0deg);
}
to {
filter: hue-rotate(-360deg);
}
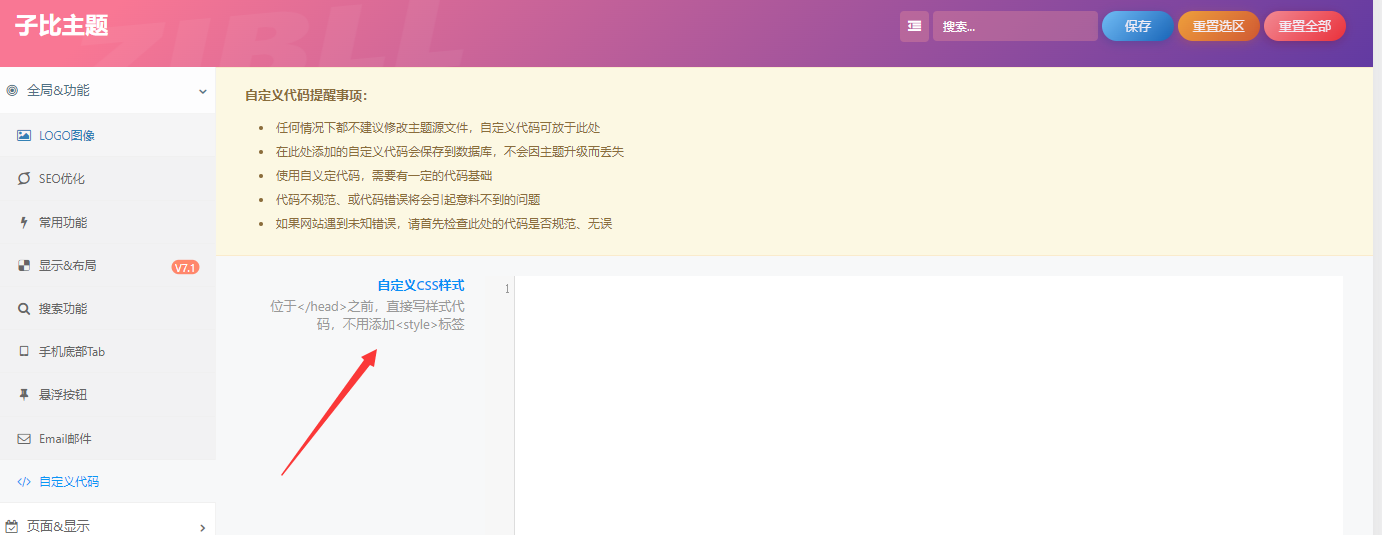
}添加位置: