用wordpress的站长都知道,在设置WordPress固定链接的时候,即使设置/%postname%.html或/%post_id%.html这种静态化格式,也是只能对文章管用,像分类页、页面和标签页(TAG)等页面还是没有.html后缀的。来给大家讲一下如何给WordPress分类页、标签页(TAG)和页面添加.html后缀。
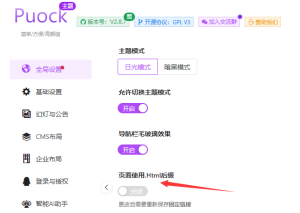
本站用的主题是puock主题,直接在设置里面启用即可:
![图片[1] - WordPress分类页、标签页(TAG)和页面添加.html后缀的方法 - 鹿泽笔记](https://www.bailuze.com/wp-content/uploads/2024/08/20240821160722.png)
但如果主题没有这个功能的话,该怎么用代码来实现呢?
打开当前主题目录下的 functions.php,添加以下 php 代码:
// 设置分类,页面,TAG HTML结尾
function custom_page_rules() {
global $wp_rewrite;
/** page页面自定义URL样式 **/
$wp_rewrite->page_structure = $wp_rewrite->root . 'page/%pagename%.html';
/** tag页面自定义URL样式 **/
$wp_rewrite->extra_permastructs['post_tag']['with_front'] = ”;
$wp_rewrite->extra_permastructs['post_tag']['struct'] = $wp_rewrite-
>extra_permastructs['post_tag']['with_front'] . 'tag/%post_tag%.html';
/** category页面自定义URL样式 **/
$wp_rewrite->extra_permastructs['category']['with_front'] = 'category';
$wp_rewrite -> extra_permastructs['category']['struct'] = $wp_rewrite->extra_permastructs['category']['with_front'].'/%category%.html';
}
add_action( 'init', 'custom_page_rules' );以上代码不会影响到文章页面的URL样式,文章页面的URL样式依然是在固定链接中定义的。
特别注意:添加代码后,到WordPress后台》设置》固定连接,重新保存一下设置即可,只要重新设置才能生效的。
温馨提示:本文最后更新于
2024-08-21 16:09:27,某些文章具有时效性,若有错误或已失效,请点击联系我们反馈。👋 感谢您的观看!
© 版权声明
THE END