一、网站内部性能重点优化细节方向:
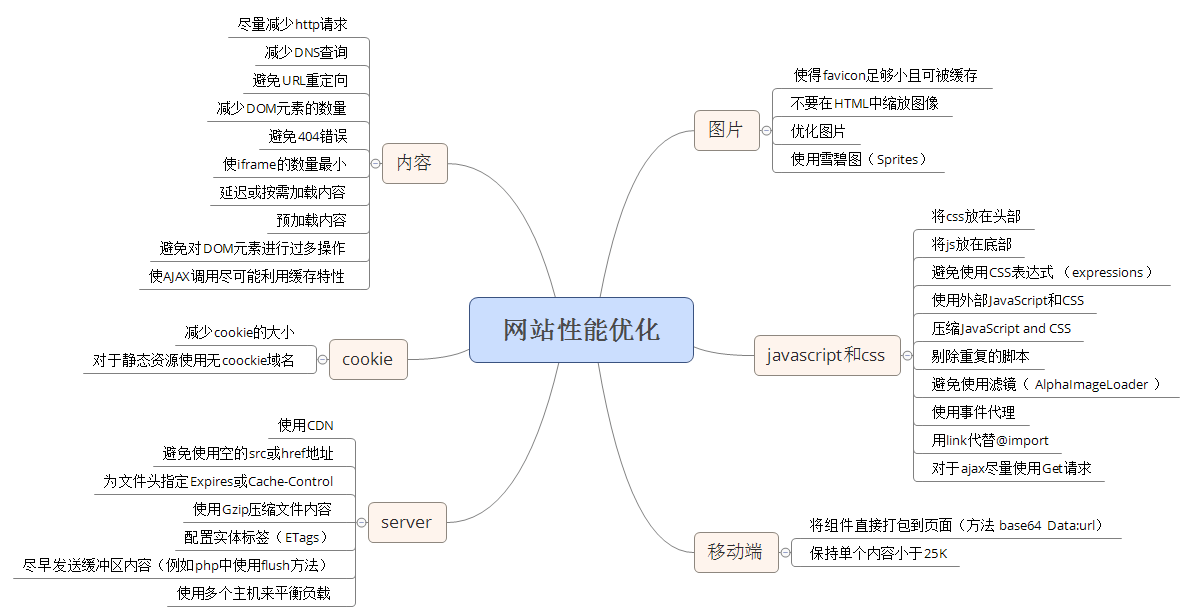
下图是我根据雅虎的工程师团队给出的建议分类而制作的思维导图:(非常有用,建议收藏!)

二、网站性能优化工具推荐
1、YSlow
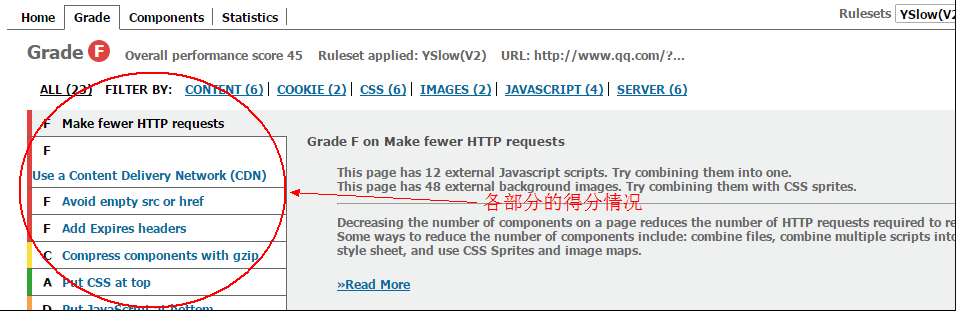
我们可以使用YSlow来测试我们网站的性能。它的使用方法是在浏览器上安装插件或者如果不想使用插件的话可以使用Bookmarklet书签(其实就是把js立即执行函数放在书签中)的方法(采用Bookmarklet书签的方法只能针对http协议的网站生效,对于https协议不能生效);

YSlow统计了23项建议各部分的得分情况,并给出了详细的解释;
当然它还给出了网站的总体得分,当然这只是一个参考而已,不是绝对的,它需要考虑很多种情况,YSlow制定的一些评分机制并不能完全适用,但是里面的部分建议项我们还是可以参考下的。
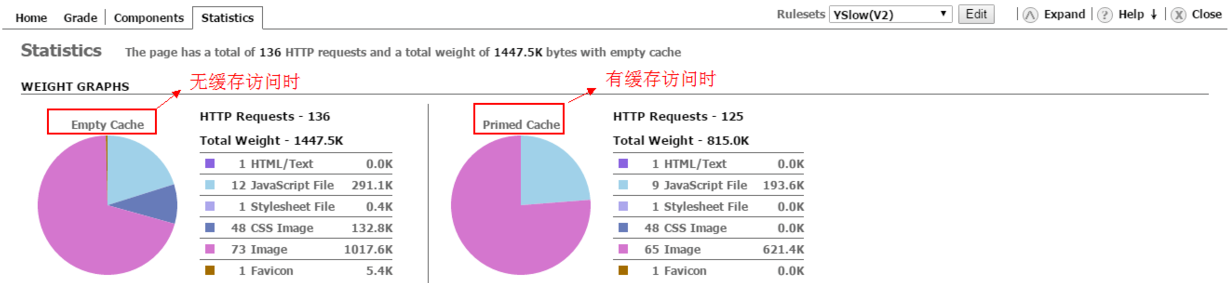
我们可以通过YSlow来看看网站的资源分布情况:

通过上图我们可以很直观的看到,当无缓存状态访问网站时,所有文件加起来有1447.5K大小,其中图片占大头,其总共占1017.6K;访问网站时总共有 136 条HTTP 请求在这里也统计出来了。
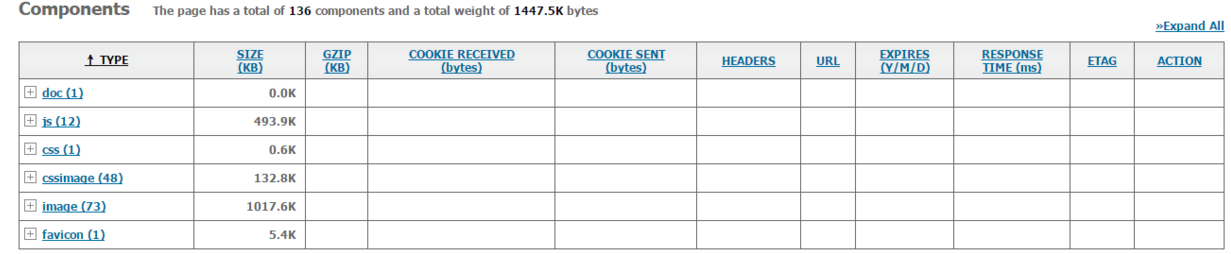
另外YSlow还帮我们统计了js、css及图片等数量:

我们可以看到网站此时js有12个,图片有121个等等数据,并且我们可以很方便的查看及访问里面的资源。
2、PageSpeed Insights
谷歌的PageSpeed Insights ,它是先分析网页的内容,然后提供关于如何提升网页加载速度的建议。
使用网址:https://developers.google.com/speed/pagespeed/insights/
3、DynaTrace Ajax Edition
dynaTrace Ajax Edition 是一个强大的底层追踪、前端性能分析工具。可以利用它来分析页面渲染时间、DOM方法执行时间,甚至可以看到JS代码的解析时间。
4、webpagetest
这个网站也是谷歌旗下的产品,将需测试的网址输入后稍等片刻,便可看到很多详细参数,不仅如此,我们还可以看到我们网站在被访问时的录屏( 部分)和过程截图。
5、showslow;
showslow 网站会综合前面4个工具的信息,注册后可我们可以添加网址,它会24小时自动帮我们检测YSlow, Page Speed 和 dynaTrace数据。
常见网站性能优化方法
a、对于图片:
- 1、对于一些小的不经常变化的icon可采用雪碧图技术。
- 2、采用的图片一定要使用优化后的,否则图片体积太大会严重影响用户体验。
- 3、对于较多图片的网站可采用懒加载技术,或者设置加载更多的按钮。
- 4、对于网站的favicon应该使其足够小且其应该可被缓存。
- 5、不在html中来缩放图片—即原本图片有200px*200px在html中却把它设置成100px*100px。
- 6、img标签避免使用空的src。
b、对于css和js:
- 1、css放在head中,script尽量放在body尾部。
- 2、发布前js使用r、js工具合并,然后使用gulp工具压缩js及css。
- 3、js中能使用事件进行代理就使用事件进行代理。
- 4、对于css使用link来替代@improve。
- 5、使用ajax时尽可能使用get方法。
c、对于服务端:
- 1、使用CDN。
- 2、使用Gzip压缩。
- 3、为文件头指定Expires或Cache-Control。
- 4、配置实体标签(Etags)。
d、对于cookie:
- 1、尽量减少cookie的大小。
e、对于内容:
- 1、避免URL重定向及404错误。
- 2、尽量减少DOM元素的数量及对DOM过多的操作。
- 3、尽量减少iframe的数量。