认为加快网站的访问速度不重要吗?
甲网站在页面加载时间上有1秒的延时,得到的结果会有以下这些:
①页面浏览量减少11%
②客户满意度降低16%
③转化损失7%
④几秒钟的时间可能会对吸引访问者和进行销售的能力产生巨大影响。
这意味着拥有一个快速的网站是必不可少的,不仅是为了在baidu和Google上获得良好的排名,而且还在于保持足够高网站咨询量和利润的。
网站速度优化如何影响转化?
缓慢的网站会阻止转化。实际上,有47%的消费者希望网站在两秒钟或更短的时间内加载完毕。而40%的用户将放弃耗时三秒或更长时间的页面。如果网站加载时间超过三秒钟,那么将失去几乎一半的访问者,甚至无法访问它们。
仅此一项就对潜在的转化带来了巨大的打击。
对于决定留下来的访客来说,缓慢的加载时间可以阻止他们将来返回。在一项调查中,有79%的客户表示他们不会返回效果不佳的网站。
1、最小化HTTP请求
网页加载时间的80%用于下载页面的不同部分,例如图像,样式表和脚本。这些元素中的每个元素都会发出HTTP请求,因此页面上的组件越多,页面呈现所花费的时间就越长。最小化请求的第一步是弄清楚站点当前有多少,以此作为基准。
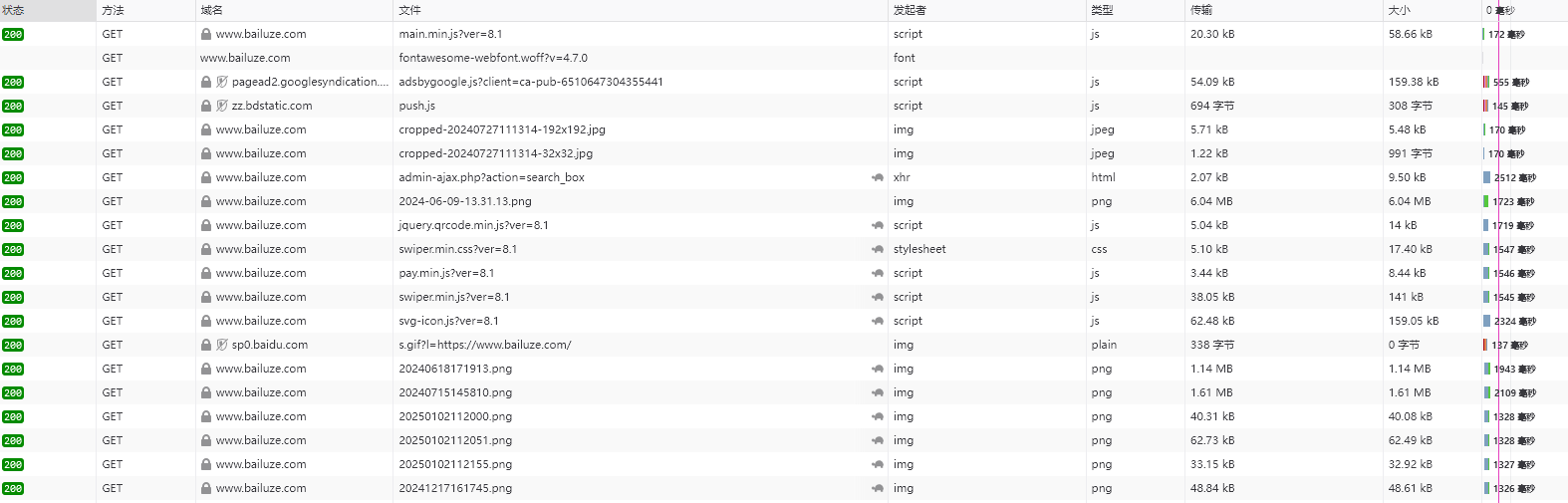
如果使用的是Google Chrome浏览器,则可以使用浏览器的开发人员工具查看网站发出了多少个HTTP请求。
右键单击要分析的页面,然后单击“检查”,然后单击“网络”选项卡。(如果没有看到“网络”标签,则可能需要通过将左侧边框拖动到左侧来展开“开发人员工具”侧边栏。)

“名称”列显示页面上的所有文件,“大小”列显示每个文件的大小,“时间”列显示加载每个文件需要多长时间。在左下角,还将看到该网站发出的请求总数。减少此请求数量将加快网站速度,浏览文件并查看是否有必要。
可能不会立即注意到这些,但是其中一些可能是需要合并的项目,我们将在后续步骤中进行研究。
2、缩小并合并文件
现在,知道网站发出了多少请求,可以开始减少该请求。最好的入门指南是HTML,CSS和JavaScript文件。这些是非常重要的文件,因为它们决定了网站的外观。它们还会增加网站在用户每次访问时提出的请求数量。可以通过“缩小”并合并文件来减少此数量。这样可以减少每个文件的大小以及文件总数。
如果使用模板化的网站构建器,这尤其重要。这些使构建网站变得容易,但有时会创建凌乱的代码,从而大大降低网站速度。
缩小文件涉及删除不必要的格式,空格和代码。由于每段不必要的代码都会增加页面的大小,因此消除多余的空格,换行和缩进非常重要。这样可以确保页面尽可能的简洁。组合文件的确像是听起来那样。如果站点运行多个CSS和JavaScript文件,则可以将它们组合为一个。
如果站点在WordPress上运行,则WPRocket之类的插件可使该过程变得相当简单。
如果安装了此插件,请转到“静态文件”标签,然后检查要缩小和合并的文件。加快网站缩小,这可以包括HTML,CSS和JavaScript文件以及Google字体。
然后,点击“保存更改”以完成该过程。可以重新加载页面,然后再次查看开发人员工具以查看所做更改的影响。当涉及到网站时,精益求精是更好的选择。页面上的元素越少,浏览器使页面呈现所需的HTTP请求就越少-加载速度也就越快。