在平时工作的时候经常会用到一些浏览器上的电商插件,包括下载主图以及详情页,以及查看商品的历史价格,能提高自己的工作效率。做SEO也少不Chrome 扩展中的 SEO 插件,来帮我们更快、更高效的处理我们的工作。
1、Wappalyzer
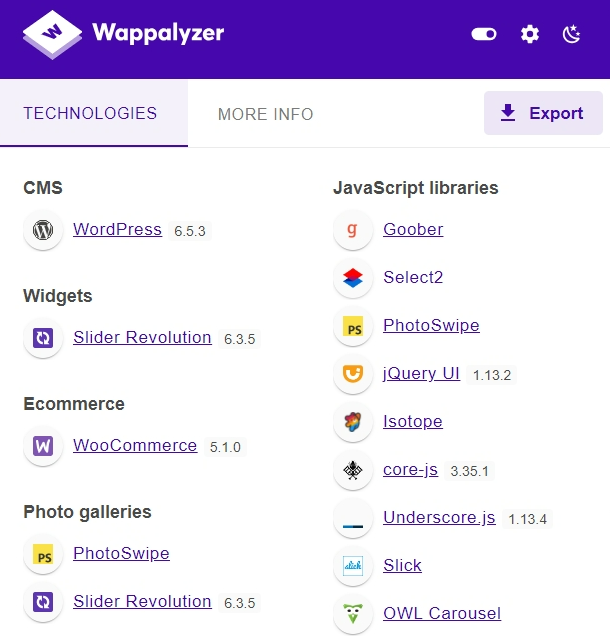
这个插件能看到一个网站是用什么 CMS 搭建的,以及网站用了什么插件、用了什么 CDN、用了什么编程语言、营销工具等。
能一目了然的知道访问的这个网站是用了什么技术。

2、WhatFont
这个插件能很快速的找出网站用的是什么字体,以及字体的大小是什么。使用的时候只需要点击一下插件,然后将鼠标放到字体上再点击下就能看到字体的相关信息。不需要在去查看网站的源代码,可以轻松获取有关悬停的文本的字体信息。
这个插件在网站设计的时候用的比较多,看到网站的字体比较好看,用这个插件就足够了。
WhatFont 还支持 Typekit 和 Google Font API。
3、Favicon Detector
这个插件也是我前几天才知道的。之前我也尝试过做导航站,导航站最主要的就是需要目标网站的 Favicon ,当时的我还是看代码去扒。有了这个可以说是非常的方便。
使用方法也很简单,点击插件就能探测当前网站图标,支持格式有:
- Favicon
- Icon
- Apple Touch Icon
- msapplication-TileImage
- msapplication-config
- Web App Manifest
- Fluid Icon
- Mask Icon
4、AITDK
这个插件是国内的人在做的产品,功能很多,最主要还是免费,强烈推荐。支持网站流量分析,能查看一个网站的访问量和流量趋势;Whois 查询,查询网站域名的注册信息,包括所有者、注册日期、到期日期等。SEO 分析,能帮助分析网站的表现。
最主要的一点这个插件能显示SERP的搜索数量,只需要简单的设置下。但是我觉得这个不是很灵敏,我主要用这个插件就是看网站的流量以及这个网站收录了多少。
5、Show number of results and indexed pages onGoogle SERP (for SEO)
对,这个插件的名字就是这么长。这个插件和上面的插件一样能看到搜索的结果数量。由于最近的一些更改,Google决定“隐藏”任何搜索的结果数量和使用“site”命令时的已索引页面数量……用这个插件能看到搜索结果数量和Google搜索结果页上的已索引URL数量。
使用也很简单。安装、激活、执行任何Google搜索,搜索结果数量和使用“site”命令的已索引URL数量就能看到,但是也是一个估算值能给我们一定的参考价值。
6、Google Search Console Enhanced Analytics
我们经常要计算,网站的点击次数和展示次数、平均点击率和平均排名的百分比变化。单纯的计算就很浪费自己的时间,也是一个很低效的方式。
Google Search Console 现在还没有这个功能。
这个插件能快速生成自定义比较并查看 Google Search Console 中的百分比变化。
登录到 Google Search Console 然后单击此扩展程序。
然后,选择开始日期和结束日期,或使用其中一个按钮将上个月与上个月或去年进行比较,然后单击此扩展中的“比较”。要查看百分比更改,您需要单击底部的“生成更改”。
之后就能看到百分比的变化了。