WordPress的块编辑器(也称为Gutenberg)于2018年12月随WordPress 5.0的发布而推出,这成为了WordPress开源项目发展的一个重要里程碑。自那时起,Gutenberg逐渐改变了用户使用WordPress的方式。
那么,WordPress块编辑器意味着什么呢?作为自由职业者、代理商或企业主,Gutenberg如何更轻松地设计、构建、发布和销售网站?在Gutenberg 9.7版本发布后,我开始探索这个问题。
什么是WordPress块编辑器?
WordPress块编辑器(Gutenberg)是编辑页面和帖子的传统方式的替代方案。
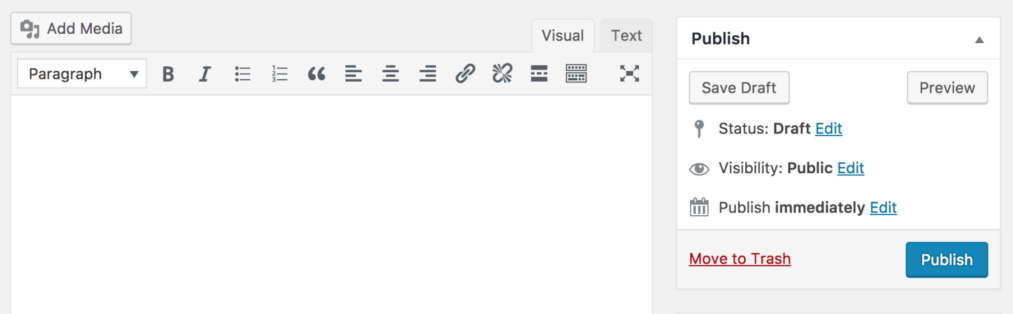
在此之前,编辑页面或帖子时用户看到的是类似Microsoft Word的界面。WordPress的经典编辑器提供了添加标题的空间,及用于文本、图像和嵌入内容的正文区域,底部则有其它选项来管理页面的设置。

WordPress区块详解
WordPress块编辑器引入了“块”的概念,作为添加和编辑内容的新方式。这种方法允许用户根据所添加的实际内容对内容区域进行排列和堆叠,而不是将所有内容放入一个大的可编辑区域。
WordPress块可以非常简单,也可以复杂多样。Gutenberg不仅允许向页面或帖子中添加内容,还能使用户更好地管理页面的设计和布局。

块编辑器的一个显著优点是可以在不需要额外插件的情况下,使用内置的内容选项。块编辑器让编辑的内容与最终用户在前端看到的内容几乎一致。
WordPress块编辑器与页面构建器
如果曾经使用过WordPress页面构建器(例如Beaver Builder、Elementor或Divi),那么块编辑器可能会感到熟悉。
页面构建器是一种无代码的页面和帖子构建选项,而Gutenberg的设计是为了满足同样的需求,只是将其作为WordPress核心的一部分。
块编辑器通过逐渐扩展的块库提供更大的灵活性。不过,页面构建器通常带有更多现成的功能,并且被认为更易于使用。
Gutenberg相较于页面构建器的主要优势在于性能。整体而言,使用WordPress块构建页面和帖子的方式能够提升网站的整体性能,特别是当网站包含大量页面时,Gutenberg在速度及其它性能指标上表现更为出色。
为什么认为WordPress块编辑器是最佳选择
WordPress块编辑器在性能、易用性、资源库及系统化能力等方面都是合理的选择。
WordPress块之间交互更为智能,随着时间推移,这种联系变得愈加紧密。
旧内容能够自动从经典编辑器迁移到Gutenberg。当与客户合作,将他们的网站从一个编辑器迁移到另一个编辑器时,无需重复导入,避免了处理WordPress短代码的麻烦。
正如之前提到的,WordPress块编辑器几乎与所有主题自动适配。客户可以选择最合适的主题,同时仍能从块编辑器中获得便捷。
WordPress本质上是一种内容发布平台。利用全屏编辑器可以轻松撰写长篇博客文章,这有效减少了干扰。不论是为博主管理网站,还是从事内容创作,他们均可以专注于撰写,而无需过多担忧技术细节。
如果曾通过页面构建器来规范客户项目,Gutenberg也可以免费实现同样的目标。可以完全摆脱每个站点的许可费用,Gutenberg实质上允许建立自己的页面构建器,按需使用所需的块。例如,如果只需为一个2-3页的宣传网站构建简单内容,则无需导致工具繁冗,Gutenberg可以根据项目需求实现模块化或完全的功能。
精美定制
Gutenberg的使用简便,掌握得越深入,做的事情就越多。除了输入内容,Gutenberg的布局块还能精确掌握内容呈现方式。WordPress块具有自动响应性,因此几乎无需额外设置即可实现移动设备优化的设计。
侧边栏选项
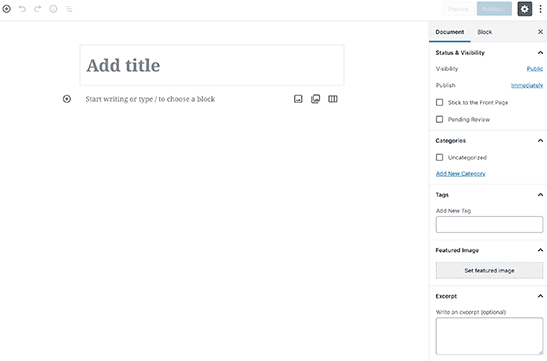
在添加文本、图像或其它WordPress块时,会获得比以往更多的自定义选项。右侧的“块”菜单提供排版、颜色等设置,具体取决于所选择的块类型。
优化编辑代码
可以随时切换到HTML模式,查看原始编辑器。新的功能更容易识别和修复代码中的问题。一旦发现可能影响网站功能的错误,Gutenberg将提供恢复到原始版本的选项。
全屏模式
在集中于写作或设计时,或许希望减少干扰。Gutenberg提供额外的屏幕空间,构建页面或帖子,甚至可以完全关闭右侧边栏。
可重复使用块
稍后我们将详细介绍可重复使用的块,Gutenberg极大地提升了块的功能性。一旦掌握技巧,使用自定义块的工作流程将变得非常简单。可以保存自定义块的设置,随后在块的菜单中轻松找到最近使用的块。
轻松为块添加CSS类
如果希望结合WordPress块与自定义代码,只需在“高级”选项卡中添加额外的CSS类。也可以通过此选项执行特定于块的操作,比如轻松添加HTML锚点到标题。
WordPress块基础知识
现在已经明白了Gutenberg的定义及其重要性,让我们真正学习如何使用它,有大量的文章和视频可供参考。以下是一个速成课程,帮助熟悉使用Gutenberg和WordPress块的内容创建过程。
无须额外安装块编辑器。只需确保已安装WordPress 5.0或更高版本,便可以使用Gutenberg。
若要在临时或本地环境中测试,可以从WordPress存储库下载最新版本的Gutenberg,然后将其上传到临时或本地站点。这是一个理想的练习和测试环境。最佳学习方法便是实际使用块编辑器。
块编辑器主要区域
在使用块编辑器构建任何类型的网页时,有几个关键区域需要熟悉。这些是在操作中可能频繁使用的部分。
- 使用段落块进行文本添加和格式化。
- 通过图像块添加和设置图像样式(内置图库块无需额外插件)。
- 多种嵌入块用于添加HTML、视频、推文等。
- 用于行列展示数据或者其它信息的表格。
在熟悉WordPress块时,使用这些技巧将使学习过程更高效。
构建页面的块编辑器基础
页面和帖子的构建方式大体相同。但Gutenberg具备一些实用功能,方便发布各种内容。
可以保存并重复使用块,以提高页面的一致性。构建和设计块后保存为可重复使用块,可为日后查找设定名称。在其它页面上创建新的块时,只需选择“可重复使用”选项卡即可找到之前保存的块。
一些主题自带包含图案或预设样式的块组,这是一个很好的起点。将自定义图案与可重复使用的块结合,打造新设计。
许多插件会将块作为其软件一部分。例如,安装WooCommerce或GiveWP插件后,相应模块会自动出现在块库中,立即可用。尤其适用于厌倦复制粘贴短代码的用户。
在“页面”选项卡中自定义页面的元信息。此区域与经典编辑器相比大体布局一致,可以设置页面状态、永久链接、特色图片等属性。
如何卸载和删除块编辑器
若要卸载或删除Gutenberg,必须深入源代码,通常并不容易。相反,可以使用Classic Editor插件恢复经典编辑器的功能。
总的来说,Gutenberg的接受度并未达到预期,部分用户对其适应性仍持保留态度。然而,它持续进行测试、分析和修复,并定期发布更稳定的版本,这些更新直接响应用户反馈,增强了用户体验。