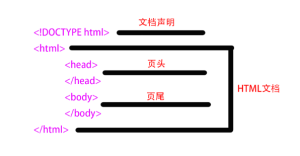
HTML基本结构
![图片[1] - 学习笔记:HTML基本知识 - 鹿泽笔记](https://www.bailuze.com/wp-content/uploads/2024/03/20240328103442.png)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
</html>head标签
作用:用于定义一些特殊的内容,如:网页标题,定时刷新,外部文件等。
一般只有6大标签放在head标签内:
title 标签 – 作用:定义网页的标题。
meta 标签 – 作用:一般用于定义页面的特殊信息,如页面的关键字,页面描述等。这些信息不是给用户看的,而是用来告诉网页蜘蛛这个页面是做什么的。
link 标签
style 标签
script 标签
base 标签
body标签
在html中,head标签表示我们页面的头部,而body表示我们页面的身体,我么大部分标签都位于body标签内。
HTML注释:< !–表示注释的开始,–>表示注释的结束。
标题标签:在html中,有6个级别的标签:h1, h2, h3, h4, h5, h6。
段落标签:<p>段落文字</p>
换行标签:<br/>
文本标签:
粗体标签:strong <strong>这是粗体文本</strong>>
斜体标签:i <i>这是斜体</i>
上标标签:sup <sup>2
下标标签:sub <sub>2
中划线标签:s <s>中划线</s>
下划线标签:u <u>下划线</u>
大字号标签:big <big>大号字</big>
小字号标签:small <small>小号字</small>div标签
作用:在html中,我们可以使用div标签来划分HTML结构,配合css来整体控制某一块的样式。
自闭合标签
一般标签:由于有开始符号和结束符号,因此可以在内部插入文字或者其它标签。
自闭合标签:由于只有开始符号没有结束符号,因此不能在内部插入标签或者文字。
块元素与行内元素
块元素:特性:块元素在显示状态将占据一行、块元素可以容纳其它块元素和行内元素。
常见的块元素如下:
标题元素:h1 ~ h6、段落元素:p、div元素:div、水平线:hr、有序序列:ol、无序序列:ul。
行内元素
除了上面常见的块元素,大部分都是行内元素。
特性:行内元素可以与其它行内元素位于同一行、行内元素内部只可以容纳其它行内元素,不可以容纳块元素。
网页中的空格
如果我们想在代码中让文件使用空格隔开,按下‘space键’是无用的,空格也得使用代码实现: (一个空格等于三个 )
列表
列表一共有3种:有序列表,无序列表,定义列表。
有序列表:
语法:
<ol>
<li>列表项</li>
<li>列表项</li>
<li>列表项</li>
</ol>type属性:
<ol type="属性值">
<li>列表项</li>
<li>列表项</li>
<li>列表项</li>
</ol>属性值1:–>列表符号:12345…
属性值a:–>列表符号:abcde…
属性值A:–>列表符号:ABCDEF….
无序列表:
语法:
<ul>
<li>列表项</li>
<li>列表项</li>
<li>列表项</li>
</ul>表格
表格一般由3部分组成:表格:table标签、行:tr标签、列:td标签。
语法:
<table>
<tr>
<td>一行一列</td>
<td>一行二列</td>
</tr>
<tr>
<td>二行一列</td>
<td>二行二列</td>
</tr>
</table>表格标题:<caption>标题</caption>
语法:
<table>
<caption>标题</caption>
<tr>
<td>一行一列</td>
<td>一行二列</td>
</tr>
<tr>
<td>二行一列</td>
<td>二行二列</td>
</tr>
</table>表头单元格:th
显示上:th和td本质上都是单元格,但是浏览器会以“粗体”和“居中”显示th标签中的内容,td就不会。
语义上:th标签用于表头,td用于表行。
合并行rowspan:我们可以使用rowspan属性来合并行。所谓合并行,就是把“纵向的N个单元格”合并。
语法:<td rowspan=”跨越的行数”></td>
合并列colspan:我们可以使用colspan属性来合并列。所谓合并行,就是把“横向的N个单元格”合并。
语法:<td rowspan=”跨越的列数”></td>
图片标签
我们可以使用img标签来显示一张图片,对于img标签,我们首先得掌握最基本得3个属性:src,alt,title。
src属性:src用于指定图片所在的路径,可以是相对路径,也可以是绝对路径。
语法:<img src=”图片地址”/>
alt属性和title属性:
语法:<img src=”图片地址” alt=”图片描述” title=”图片描述”style=””>
相同点:都用于指定图片的提示内容。
不同点:alt属性用于图片描述,这个描述是给搜索引擎看的。当图片无法显示,页面会显示alt上的文字。title属性也是图片描述,不过是给用户看的,鼠标移到图片上,就会显示title的文字。
建议:在实际开发中,对于img标签,src属性和alt属性两个是必选属性,一定得添加,而title可加可不加。
超链接
在html中我们可以使用a标签来实现超链接。
语法:<a href=”链接地址”>文本或者图片</a>
target属性:
语法:<a href=”链接地址” target=”打开方式”>文本或者图片</a>
属性值:
_self:在原来的窗口打开链接(默认)
_blank:在新窗口打开链接
_parent:在父窗口打开链接
_top:在顶层窗口打开超链接
瞄点链接
当页面过长,此时用户需要不停的拖动浏览器的滚动条才可以看到下面内容。为了用户方便,我们可以使用瞄点链接优化用户体验。
简单理解:所谓的瞄点链接,其实就是超链接的一种,超链接是指向href的地址,瞄点链接是指向元素的id。
语法:<a href=”#id”>推荐文章</a>
表单
在HTML中,表单标签有5种:from,input,textarea,select,option。
我们常说的表单是指:文本框,按钮,单选框,复选框,下拉列表等的统称。
from标签:我们必须把所有的表单标签放在from标签内部。
语法:
<from>各种表单标签</from>from标签属性:
name属性:在一个页面,表单可能不止一个,每个form标签就是一个表单。为了区分表单,我么使用name属性来给表单命名。
method属性:用于指定表单数据使用哪一种http提交方式。一种是”get”,另外一种是“post”, “get”安全性较差,“post”安全性较高。
action属性:用于指定表单数据提交到哪个地址进行处理。
target属性:和a标签的属性一样,都是用来指定窗口的打开方式。
enctype属性:用于指定表单的数据提交的编码方式,一般文件上传功能才用到。
语法:
<form name="myFrom" method="post" action="action.html" target="_blank">各种表单标签</from>input标签
input标签是自闭合标签,没有结束符号。
语法:<input type=”属性值” name=”名字” value=”取值”/>
属性值:
单行文本框:test
密码文本框:password
单选框:radio
多选框:checkbox
按钮:button,submit,reset
文件上传:file
多行文本框
单行文本框只能输入一行文本,而多行文本框可以输入多行。在HTML中,多行文本框是使用textarea标签,而不是input标签。
语法:
<textarea rows=="行数" cols="列数" value="取值">默认内容</textarea>总结:HTML有三中文本框:单行文本框,多行文本框,密码文本框。单行文本框使用的都是input标签,多行文本框使用的是textarea标签。
下拉列表
下拉列表由select和option这两个标签来配合表示,这一点和无序列表的ui和li使用很像。
语法:
<select 属性>
<option>选项内容</option>
<option>选项内容</option>
...
...
<option>选项内容</option>
</select>属性:
multiple:设置下拉列表可以选择多项
size:设置下拉列表显示几个列表项,取值为整数
2024-05-23 10:31:50,某些文章具有时效性,若有错误或已失效,请点击联系我们反馈。👋 感谢您的观看!