WordPress顶部工具栏原本是一个非常方便简洁的工具,包含了少量需要快速启动的功能,但是有些主题和插件却随意的在上边添加链接,占据了很多原本就不算大的空间,给操作带来很大的不便。
为了能够有更好的体验,有必要将这些去除,本篇文章我们将教会大家如何移除WordPress顶部工具栏无用的链接。
我们打开主题的functions.php,将下面的代码复制到里面。
工具栏链接移除代码
function remove_toolbar_link($wp_admin_bar){
$wp_admin_bar->remove_node('love');
}
add_action('admin_bar_menu', 'remove_toolbar_link', 9999);这段代码的作用就是移除id为love的菜单,如果想要移除哪个链接,将love替换为它的id就行了。
那么如何找到对应链接的id呢?
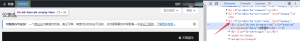
最简单的方法就是利用Chrome开发者工具查看id。
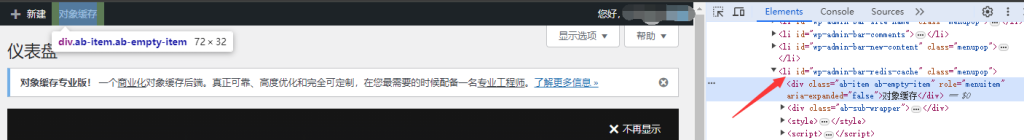
右键点击想要去掉的元素,选择检查,接下来会跳出工具栏。我们从代码中可以看出这个id,替换一下就可以了。

function remove_toolbar_link($wp_admin_bar){
$wp_admin_bar->remove_node('love');
$wp_admin_bar->remove_node('love1');
$wp_admin_bar->remove_node('love2');
}
add_action('admin_bar_menu', 'remove_toolbar_link', 9999);这段代码可以同时去掉多个,比如代码中的love1、love2和love会同时被删除,可以将工具栏定制成一个非常简洁的地方。
温馨提示:本文最后更新于
2024-05-23 10:22:39,某些文章具有时效性,若有错误或已失效,请点击 联系我们 反馈。👋 感谢您的观看!
© 版权声明
THE END