所有的 JS 和 css 代码都集成在本地,没有外链调用,至于如果需要自己改颜色的话,查看代码当中的注释效果即可。
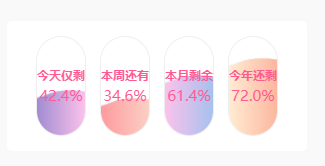
显示效果展示:

在后台—》外观—》小工具—》自定义 HTML—》 选择需要放的位置
<style type="text/css">
.time-schedule-main{/*background-color: white;*/border-radius: 8px;display: flex; justify-content: space-evenly; align-items: center;}.today-schedule,.toweek-schedule,.tomonth-schedule,.toyear-schedule{display: inline-block;width: 50px;height: 100px;background-color: white;border: 1px solid #eee;border-radius: 99px;}.mizhi-schedule-item{position: relative;width: 100%;height: 100%;overflow: hidden;border-radius: 99px;}.today-item,.toweek-item,.tomonth-item,.toyear-item{position: absolute;background-image: linear-gradient(to right, #a18cd1 0%, #fbc2eb 100%);width: 100%;height: 109%;bottom: 0;transition: all 1s;}.schedule-info{display: flex;color: #ff5991;position: absolute;margin: auto;top: 0;left: 0;right: 0;bottom: 0;flex-direction: column;align-items: center;justify-content: center;}.schedule-tilte{font-size: 12px;font-weight: 700;}.time-schedule-main img{background-repeat: no-repeat;max-width:unset !important;max-height:unset !important;width: 200px;height: 10px;top: 0;left: 0;position: absolute;animation: mizhi_move_wave 2s linear infinite;-webkit-animation: mizhi_move_wave 2s linear infinite;}@-webkit-keyframes mizhi_move_wave{0%{-webkit-transform: translateX(0)}50%{-webkit-transform: translateX(-25%)}100%{-webkit-transform: translateX(-50%)}}@keyframes mizhi_move_wave{0%{transform: translateX(0)}50%{transform: translateX(-25%)}100%{transform: translateX(-50%)}}
/* 今日剩余背景颜色 */
.today-item {
background-image: linear-gradient(to right, #a18cd1 0%, #fbc2eb 100%);
}
/* 本周剩余背景颜色 */
.toweek-item {
background-image: linear-gradient(to right, #ff9a9e 0%, #fad0c4 100%);
}
/* 本月剩余背景颜色 */
.tomonth-item {
background-image: linear-gradient(to right, #fbc2eb 0%, #a6c1ee 100%);
}
/* 今年剩余背景颜色 */
.toyear-item {
background-image: linear-gradient(to right, #ffecd2 0%, #fcb69f 100%);
}
</style>
<div class="time-schedule-main">
<div class="today-schedule">
<div class="mizhi-schedule-item">
<div class="today-item">
<img src="https://www.bailuze.com/wp-content/uploads/2024/04/2024041218.png">
</div>
<div class="schedule-info">
<span class="schedule-tilte">今天仅剩</span>
<span class="today-num">100%</span>
</div>
</div>
</div>
<div class="toweek-schedule">
<div class="mizhi-schedule-item">
<div class="toweek-item">
<img src="https://www.bailuze.com/wp-content/uploads/2024/04/2024041218.png">
</div>
<div class="schedule-info">
<span class="schedule-tilte">本周还有</span>
<span class="toweek-num">100%</span>
</div>
</div>
</div>
<div class="tomonth-schedule">
<div class="mizhi-schedule-item">
<div class="tomonth-item">
<img src="https://www.bailuze.com/wp-content/uploads/2024/04/2024041218.png">
</div>
<div class="schedule-info">
<span class="schedule-tilte">本月剩余</span>
<span class="tomonth-num">100%</span>
</div>
</div>
</div>
<div class="toyear-schedule">
<div class="mizhi-schedule-item">
<div class="toyear-item">
<img src="https://www.bailuze.com/wp-content/uploads/2024/04/2024041218.png">
</div>
<div class="schedule-info">
<span class="schedule-tilte">今年还剩</span>
<span class="toyear-num">100%</span>
</div>
</div>
</div>
</div>
<script type="text/javascript">
$(function () {
$.extend({
mizhiSchedule: function () {
var a = new Date(),
e = 3600 * a.getHours() + 60 * a.getMinutes() + a.getSeconds(),
c = e / 86400,
b = (100 - 100 * c).toFixed(1);
c = (109 - 109 * c).toFixed(2);
$(".today-num").text(b + "%");
$(".today-item").css("height", c + "%");
b = a.getDay();
0 === b && (b = 7);
c = (e + 86400 * (b - 1)) / 604800;
b = (100 - 100 * c).toFixed(1);
c = (109 - 109 * c).toFixed(2);
$(".toweek-num").text(b + "%");
$(".toweek-item").css("height", c + "%");
b = a.getFullYear();
c = a.getMonth();
a = a.getDate();
var d = new Date(b, c + 1, 0).getDate();
d = (e + 86400 * (a - 1)) / (86400 * d);
var f = (100 - 100 * d).toFixed(1);
(109 - 109 * d).toFixed(2);
$(".tomonth-num").text(f + "%");
$(".tomonth-item").css("height", f + "%");
d = 0;
f = [
31,
(0 == b % 4 && 0 != b % 100) || 0 == b % 400 ? 29 : 28,
31,
30,
31,
30,
31,
31,
30,
31,
30,
31
];
for (var g = 0; g < c; g++) d += f[g];
a =
(e + 86400 * (d + a - 1)) /
(86400 * ((0 == b % 4 && 0 != b % 100) || 0 == b % 400 ? 366 : 365));
e = (100 - 100 * a).toFixed(1);
a = (109 - 109 * a).toFixed(2);
$(".toyear-num").text(e + "%");
$(".toyear-item").css("height", a + "%");
}
});
$.mizhiSchedule();
setInterval($.mizhiSchedule, 2e3);
});
</script>