正如我们经常看到的,许多中小型企业、个人博客、初创公司、开源项目、小型网上商店、艺术家、画家、音乐家等都使用响应技术来构建他们的网站。这些网页的特征,一般来说访问者和网站的交流很少,只用于信息的展示、获取、赞扬等。必须写的互换性代码少,自适应式布局用在此处在合适不过了。响应性设计应该优先考虑移动用户的体验。在功能设计过程中,在考虑用户在计算机端的体验之前,应该优先考虑移动端的用户体验。
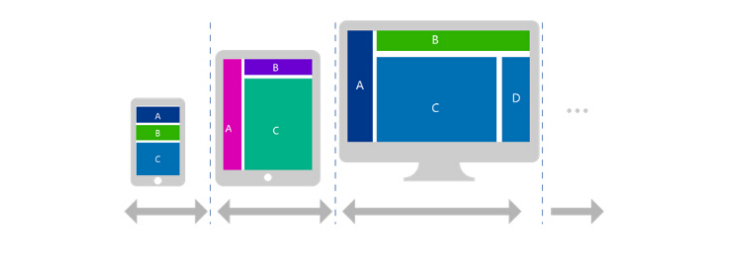
随着屏幕尺寸越来越大,不同设备的交互特性也大不相同。我们希望我们的网站能够在手机、平板电脑、台式电脑、键盘和鼠标、触摸和无障碍设备方面拥有出色的用户体验。因此,我们需要网站的用户界面在不同的平台上有所不同。

1、响应式网站能够自动适应不同设备的屏幕大小,无论是在电脑、平板还是手机上,用户都能获得好的浏览体验。这种跨平台体验可以提高用户满意度,进而提升品牌形象。
2、由于响应式网站在各种设备上都能良好运行,因此可以吸引更多通过不同设备访问网站的用户。这意味着网站有机会接触到更广泛的受众群体,从而增加网站流量和潜在客户。
3、相比于分别管理多个适应不同设备的网站版本,响应式网站只需要管理一个版本,这大大简化了网站的更新和维护工作。
4、搜索引擎在评估网站质量时,会考虑网站的用户体验、可访问性等因素。响应式网站能够提供良好的用户体验和跨平台兼容性,因此更容易获得搜索引擎的青睐。此外,搜索引擎还倾向于推荐采用响应式设计的网站,因为它们能够更好地满足用户的需求。因此,采用响应式设计有助于提高网站在搜索引擎中的排名和曝光度。
5、选择一个可以兼容大部分设备的网站可以免去很多麻烦,可以让网站很好地适应不同的终端设备,保证网站能给到用户正常的浏览界面。
6、如果针对不同的设备开发不同的网站,无疑会增加很多网站建设费用,如果不是响应式网站,如果想要网站在电脑和手机上都能正常显示,那么就需要制作两个版本以上的网站,而响应式网站,只需一个网站就能兼容多个终端,无疑省下了很多费用。
其实响应式网站的重要原因:适配多设备,提升SEO,节省成本和时间,提升用户体验,适应未来趋势。