WordPress主题都会自带 自定义代码 这样主题设置的,只需在主题设置自定义 CSS 代码里面添加美化的 css 代码就即可美化了。
如果主题没有 自定义代码 那么在 WordPress 主题目录文件里找 style.css 文件或者在 WordPress 后台里找“外观—>自定义—>额外 CSS”里面美化的 css 代码即可。
/**彩色滚动条样式开始*/
::-webkit-scrollbar {
width: 10px;
height: 1px;
}
::-webkit-scrollbar-thumb {
background-color: #12b7f5;
background-image: -webkit-linear-gradient(45deg, rgba(255, 93, 143, 1) 25%, transparent 25%, transparent 50%, rgba(255, 93, 143, 1) 50%, rgba(255, 93, 143, 1) 75%, transparent 75%, transparent);
}
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.2);
background: #f6f6f6;
}
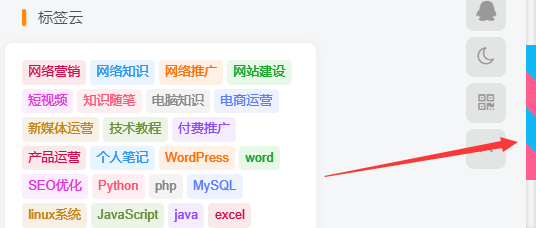
/**彩色滚动条样式结束*/展示如下: