网站给导航菜单添加彩色渐变的文字有多个好处。
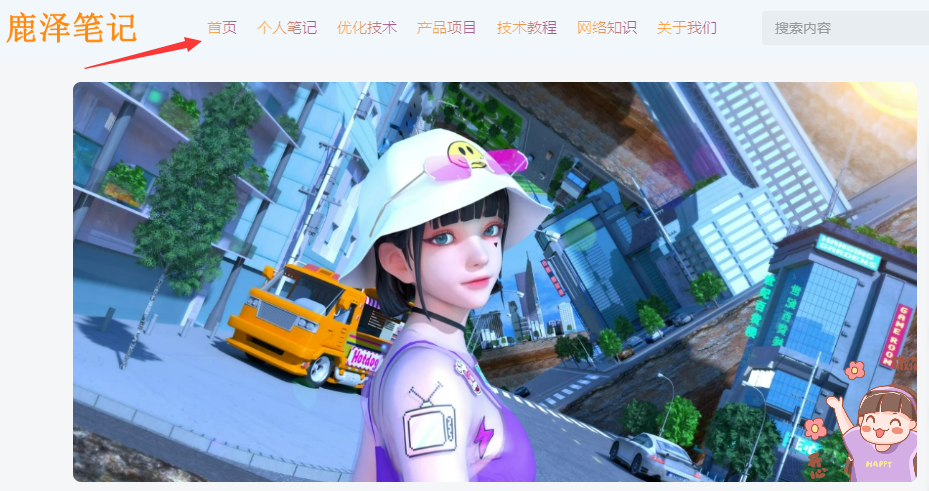
展示效果如下:

提高视觉吸引力:彩色渐变文字能够增加导航菜单的视觉吸引力,使其更加醒目和引人注目。这样的设计可以使导航菜单在网站上脱颖而出,吸引用户的注意力。
增强用户体验:通过彩色渐变文字,导航菜单的可读性和辨识度可能会得到提高。这种设计可以使菜单选项更加清晰易读,让用户更容易理解和导航网站的结构。
增加品牌识别度:彩色渐变文字可以用于与网站或品牌的色调相匹配,从而增强品牌的识别度。这种一致性可以帮助建立品牌的独特风格和形象,使用户更容易记住和关联到该品牌。
创造动态效果:彩色渐变文字可以创建动态和流畅的视觉效果,给导航菜单增加活力和动感。这种动态效果可以吸引用户的眼球,并增加他们在网站上停留的时间。
需要注意的是,彩色渐变文字的设计应该与网站的整体风格和目标受众相匹配,以确保一致性和良好的用户体验。同时,过度使用彩色渐变效果可能会导致视觉混乱或分散用户的注意力,因此应该适度运用这种设计元素。
以下代码放到菜单所要展示的导航:
<span class="meihua">菜单里面的导航</span>以下代码放入css样式:
.meihua {
background: linear-gradient(90deg, rgba(131, 58, 180, 1) 0%, rgba(253, 29, 29, 1) 33.3%, rgba(252, 176, 69, 1) 66.6%, rgba(131, 58, 180, 1) 100%);
-webkit-background-clip: text;
color: transparent !important;
background-size: 300% 100%;
animation: text 4s infinite linear
}
@media (max-width:768px) {
span.ua-info {
display: none
}
.comment-author .user-title {
width: 40% !important
}
}
.comment-author .user-title {
font-size: 13px;
background: linear-gradient(90deg, rgba(131, 58, 180, 1) 0%, rgba(253, 29, 29, 1) 33.3%, rgba(252, 176, 69, 1) 66.6%, rgba(131, 58, 180, 1) 100%);
-webkit-background-clip: text;
color: transparent !important;
background-size: 300% 100%;
animation: text 4s infinite linear
}
@keyframes text {
0% {
background-position: 0 0
}
100% {
background-position: -150% 0
}
}
.b2-qr-code-fill {
background: linear-gradient(90deg, rgba(131, 58, 180, 1) 0%, rgba(253, 29, 29, 1) 33.3%, rgba(252, 176, 69, 1) 66.6%, rgba(131, 58, 180, 1) 100%);
-webkit-background-clip: text;
color: transparent !important;
background-size: 300% 100%;
animation: text 4s infinite linear
}