HTML5 Video标签的使用,实现视频播放,这里我调用的是托管在Onedrive上的视频的地址,这里用的Video标签含有src、poster、preload、controls、width、height等几个属性亲测适用typecho。
示例
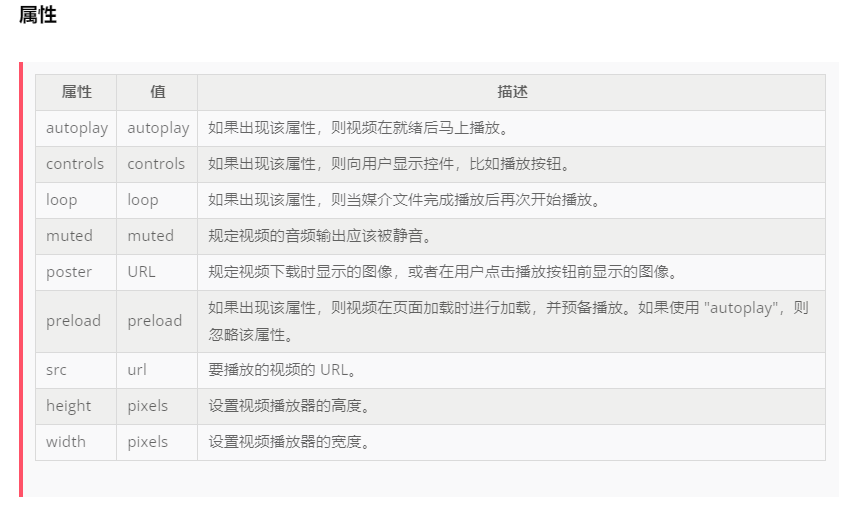
这里直接写个实例给大家看,其中的属性看下面的属性表格。
<video width="100%" height="auto" poster="视频预显示图像" preload="none" controls="controls">
<source src="视频地址" /></video>
结语:注释:Internet Explorer8以及更早的版本不支持