WordPress网站添加复制提示框的教程
样式一、 子比主题设置—>自定义代码—>自定义底部HTML代码,添加以下代码: 注意:链接的内容是代码,自己创建个文件调用即可。 样式二、 JS代码: HTML代码: 注意:js链接的代码如下:
样式一、 子比主题设置—>自定义代码—>自定义底部HTML代码,添加以下代码: 注意:链接的内容是代码,自己创建个文件调用即可。 样式二、 JS代码: HTML代码: 注意:js链接的代码如下:
CSS代码: JS代码: 两个都要添加,效果可自行测试。
网站后台—>外观—>小工具—>自定义HTML,然后添加到合适位置即可。

我们经常逛别人的网站,有些网站当我们离开该页面浏览其它页面的时候,我们在离开的页面上面会看到比如本站的“你别走吖 Σ(っ °Д °;)っ”这样的字样,当我们点回来的时候页面上面会看到“(/≧▽≦/)你又回来了!”的字样。那么我们如何实现呢?...

WordPress默认的浏览器侧边栏滚动条是非常丑陋的,当然,有些WordPress主题是自带美化的侧边滚动栏不需要我们自己去美化,有些WordPress主题是没有美化侧边滚动栏的,那么这时就需要我们去美化了,本文教大家如何自定义美化侧边滚...

理论上支持大部分网站,Worderss主题一般都在后台主题设置里的自定义JS代码里添加,其它大同小异。 这一个很简单的网站点击彩色的效果,采用js来实现的,首先创建JS文件,复制下面的代码,粘贴到文件中,然后用script标签调用:代码调用...
WordPress子比主题首页文章点击更多按钮样式美化的方法: CSS代码添加到后台子比主题设置—>自定义代码—>自定义CSS样式 CSS代码:
WordPress网站添加一个好看图形动态背景图,样式非常好看,使用简单,CSS代码即可解决的背景美化。
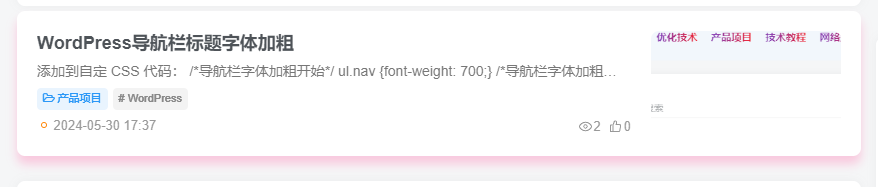
教程简介: 子比主题文章卡片美化,我发现是在卡片代码内插入html代码配合css实现的,增加这三个点的代码,可以使用before来实现这个效果。 代码如下: 如果觉得和图片的间隔距离不够,可以将padding: 26px 10px 10px...

自定义 CSS 代码: 展示效果如下:
自定义css代码:

添加到自定 CSS 代码: 效果如下:
wordpress自带的分页按钮是比较丑的很突兀,经过一段下面的 CSS 代码优化之后会变得更加美观。 子比主题添加路径:网站管理后台-–》子比主题设置—》自定义代码—》自定义 CSS 样式,把下面的 css 代码复制粘贴到里面即可。 自定...

1、很多时候网页背景也是白的,图片整体也是白色的,有的时候用户不好区分,这是图片还是网页,图片弄个外边框就好区分了,当然图片是鼠标移动到图片上才会显示边框。 2、 网站管理后台—》子比主题设置—》自定义代码—》自定 CSS 代码,把下面的 ...

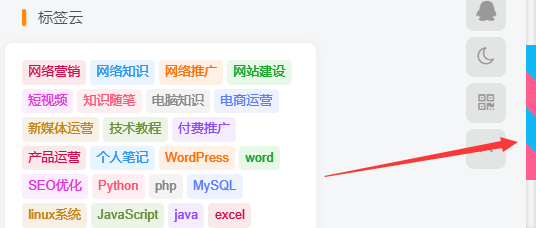
在后台—》外观—》小工具—》自定义 HTML—》 选择需要放的位置,建议放在 首页-首页侧边栏 展示如下: