最新文章第299页
排序
谈谈最近客户比较重视的网站收录问题
有个客户很重视收录,他说同行的网站都收录了十几万条了,是个企业站,收录这么多是让他很羡慕的,我觉得,这样的企业网站我也很羡慕,一个普通的企业站点收录十几万,我是不敢想象的,但是也是...
点击js空链接不跳转的方法
我们常用的在a标签中有点击事件(<a href='地址'>链接</a>),其中“href”参数只要不为空,点击该链接时,页面会自动跳转;如果指定的“href”不存在,页面会跳转到自身,也就是刷新。 ...
搜索引擎优化seo网站是怎么解决收录问题的?
最近发现我的网站被百度搜索引擎收录了1个首页,然后又被删掉了,这两天看了以后发现又重新收录,这就让我重新思考了网站的收录问题。如果一个网站不管是新搭建的还是老网站,如果不被搜索引擎...
Mysql创建/显示/删除数据库的代码教程
在mysql中,创建,显示与删除数据库是最基本的数据库管理操作,下面本博客就详细的说一下mysql的创建,显示与删除的命令。 mysql创建数据库 在mysql中可以使用下面的命令来创建数据库。 mysql创...
修改element.style样式的教程
解决方案:element.style为内联样式,基本很多都是在JS代码里写死了的,但是我们可以用 !important 语法优先权来实现我们想要的效果。 无法修改的原因 HTMLElement.style 属性返回的是一个CSS S...
网站SEO优化日志分析教程
服务器日志(server log)是一个或多个由服务器自动创建和维护的日志文件,其中包含其所执行活动的列表。服务器日志的典型例子是网页服务器的日志,其中包含页面请求的历史记录。 分析网站日志...
网站搭建的时候从SEO优化角度出发需要注意的细节是什么呢?
在创建新网站之前,搜索引擎优化布局应该注意哪些因素?这是作为SEO优化人员需要重视的地方。 网站是人们理解各种信息的重要方法,网站已经融入我们的日常生活中,对企业来说,网站是与用户的纽...
使用模板搭建的网站真的不利于SEO优化?
很多网站使用的都是模板,自定义的太少了。随着企业网站需求的增加和网站建设技术的进步,简单快捷的网站建设方式逐渐取代了传统的网站建设方式。智能网站建设和模板网站建设逐渐成为企业网站建...
使用css解决图片间多余空白的方法
上传多张图片的时候,偶然间发现图片之间会有多余空白出现,尤其是长图切成小图后,视觉效果尤其碍眼。那么为什么会发生图片之间有多余空白的情况呢? 发生这种情况是因为image是一个内联级别的...
只使用CSS提升页面渲染速度的方法
用户喜欢快速的 Web 应用。他们期望页面加载速度快,运行流畅。如果滚动时出现动画中断或延迟,用户很可能就会离开网站。作为一名开发者,可以做很多事情来提升用户体验。本文主要介绍可以用来...
html/txt文件中文用浏览器打开有乱码解决办法
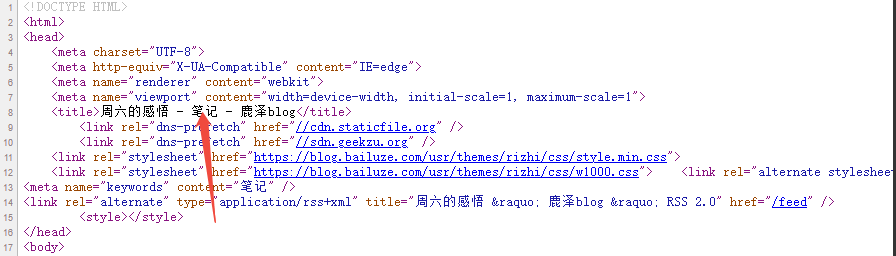
head里增加一行代码,如下所示,保存并上传。打开就没问题了,其实起到关键作用的就是utf-8这个编码格式。 <head> <meta http-equiv='content-type' content='text/html' charset='utf-8'...
CSS代码做一个很酷流光溢彩的文字特效的教程
效果展示: 实现代码: <!DOCTYPE html> <html> <head> <meta charset='UTF-8'> <title>这个文字特效很酷啊</title> <style> body{ background: #222;} *{margin: 0;paddi...
实现表格悬停效果:鼠标移到表格上时,鼠标所在行放大+高亮显示的教程
本文给大家介绍一个比较有趣的CSS Table表格,当鼠标移到表格上时,鼠标所在行放大高亮显示。 效果展示: 鼠标所在行放大高亮显示: HTML代码: <html> Table V01 * { margin: 0px; padding:...
导航栏吸顶简单代码的教程记录
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(框架)于2006年1月由John Resig发布。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的...
padding和border宽度导致子元素超过父元素的解决方法
在 CSS 盒子模型的默认定义里,对一个元素所设置的 width 与 height 只会应用到这个元素的内容区。如果这个元素有任何的 border 或 padding ,绘制到屏幕上时的盒子宽度和高度会加上设置的边框...
CSS代码的优化小技巧,提高加载速度
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还...
CSS3控制图片自适应屏幕大小和居中显示的代码教程
做网站之后,我们会在网站后台发布很多新闻或文章。文章里会插入一些图片,由于图片尺寸不一样,会出现图片超过宽度的问题。特别是制作手机网站时,更容出现这种情况。如何通过CSS3来一次性控制...
推荐阅读