JavaScript实现剪贴板里自动加上版权出处的教程
JavaScript如何实现复制文本添加出处,下面来看看剪贴板里自动加上版权出处的技术js如何实现。 可以用如下代码实现:
JavaScript如何实现复制文本添加出处,下面来看看剪贴板里自动加上版权出处的技术js如何实现。 可以用如下代码实现:
关于根据时间显示不同的问候语的JavaScript代码问题,整理的一些代码在这里分享出来。
这个代码放在PC模板的代码里面 手机网址写上手机端的链接即可。 这个代码放在手机网站模板里面 PC网址写上电脑端的链接即可。
实现原理:使用setTimeout函数定时调用自身,每隔1s执行一次,实现方法如下: 在需要的地方调用timing()函数即可,需要传递一个参数(int),单位为秒(s)
很多js的优秀写法能简化我们的代码数量,而且能有效的执行,写出优秀的代码是一个程序员的追求。

在开发 JavaScript 应用程序时,经常遇到需要对数组进行去重的情况。 方法一:使用 Set 数据结构 方法一利用 JavaScript 中的 Set 数据结构的特性,通过将数组转换为 Set,再将 Set 转换回数组的方式实现去重。...

JavaScript,也称为JS,是一种轻量级的编程语言,通常使用在Web应用程序中,用于交互式的前端开发。JS是一种高级语言,支持面向对象的编程范式,并且可以通过编写事件驱动的代码来实现动态交互。 JavaScript是一种脚本语言,而不...

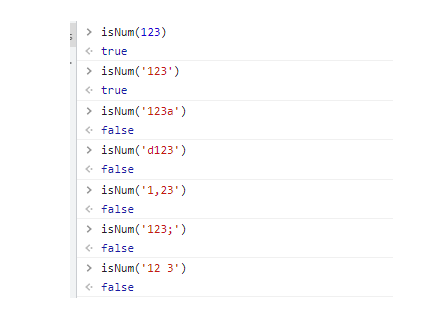
用正则表达式进行判断,代码: 运行结果:

jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(框架)于2006年1月由John Resig发布。jQuery设计的宗旨是“write Less,Do More”,即...

1.写在行内 2.写在script标签中 <head> <script> alert('Hello World!'); </script></head> 3.写在外部js文件中,在页面引入

js获取当前日期时间的代码 网站页面用js实现倒计时的代码 效果展示如下: 反正个人看法是美观度比较一般的,但是处于记录的情况,记录一下代码:有些内容需要自己修改。

屏蔽F12 禁用F12,并弹出提示框 按F12跳转指定页面 禁止唤起控制台 禁止键盘事件 屏蔽鼠标操作 禁用右键 同上: 屏蔽粘贴 屏蔽复制 屏蔽剪切 屏蔽选中 同时禁右键和F12 控制台debugger 禁止调试,并显示提示 检测调试跳转...

javascript实现鼠标悬停变色的方法:1、元素绑定onmouseover事件,并设置事件处理函数;2、在事件处理函数中,使用“元素对象.style.颜色属性名=”颜色值”;”语句设置当触发悬停事件时,元素颜色改...

有时候我们会根据不同情况,隐藏某些html标签,利用来JS控制页面控件显示和隐藏有两种方法,两种方法分别利用HTML的style中的两个属性,两种方法的不同之处在于控件隐藏后是否还在页面上占空位。下面是用js来实现: 方法一: docume...

现在经常会遇到一些强制要求阅读协议的需求,例如必须阅读10秒或者滚动阅读完毕,今天我们来实现一下强制阅读5秒后才能点击下一步。
JavaScript是一种功能强大的脚本语言,常用于网页和网络应用程序。以下是JavaScript的一些优点和缺点: 优点: 动态类型:JavaScript是动态类型的语言,这意味着不需要提前声明变量的类型。这可以提供更大的灵活性。 面向对...
在网页中调用JavaScript代码主要有两种方式:内联JavaScript和外部JavaScript。 内联JavaScript:直接在HTML元素中添加onclick,onload等事件属性来调用JavaScript代码。例如: 外部J...
居中代码的具体实现方式取决于你使用的编程语言和框架。以下是一些常见语言和框架中居中代码的示例: 1、HTML: 2、CSS: 3、Python(使用Python的字符串方法): 4、JavaScript(使用JavaScript的字符串方法...