
WordPress更新版本Version 6.5.5,修补了安全漏洞、修正了 3 个问题
WordPress更新了6.5.5版本,更新内容如下: 6.5.5 版本修补了安全漏洞、修正了 3 个问题。 On June 24, 2024, WordPress 6.5.5 was released to the public. Sum...

WordPress更新了6.5.5版本,更新内容如下: 6.5.5 版本修补了安全漏洞、修正了 3 个问题。 On June 24, 2024, WordPress 6.5.5 was released to the public. Sum...
wordpress出现问题:“可视化”和“文本”无法切换,编辑区也无法输入文字。 解决方法: 打开wp-config.php,在 后面加入:
wordpress主题一般会有header.php头部文件,但不同页面可能会有需要引入不同header文件的需要,实现代码如下: 上述代码实现:首页引入header-home.php , 404页面引入header-404.php页面,若不...
如果想让wordpress某个分类的文章页面样式有别于其它分类,我们可以使用自定义的模板的方法实现。例如,我们准备让名称为 WordPress 的分类文章使用有别于其它分类的模板样式。 首先在所用主题根目录新建一个名称single-word...
WordPress获取特色图像地址主要需要用到两个函数get_post_thumbnail_id和wp_get_attachment_image_src。下面是分别获取小、中、大、完整、指定图片规格的图片地址的方法。
最近升级WordPress,wordpress增加了REST API无用链接,这里介绍禁用删除的方法。 这里为大家介绍两种方法:大家只是需要使用下面的一种即可。 将下面代码添加到主题functions.php文件中 禁用REST API功能...
多人会把WordPress文章的固定链接设置为postname,也就是自己对每篇文章定义一个别名,作为文章的固定链接。这样使得文章链接更有意义,也有利于SEO优化。 而如果使用离线发布WordPress博客的时候,往往不能直接设置postn...

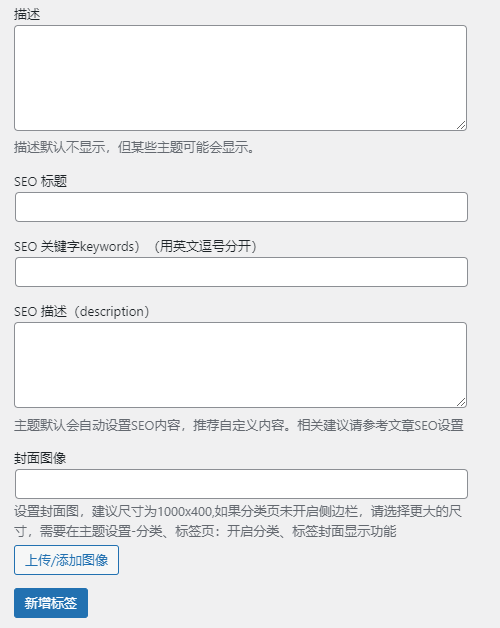
WordPress的分类目录默认只有名称、别名、父节点和描述这几个字段,有时候我们需要给分类目录拓展一些信息,如想添加一个分类封面图、给分类指定keywords和description等,这个时候我们就得给分类目录添加自定义字段(或者叫自定...
己编写WordPress主题,经常会有需要调试的时候,或是主题正常运行,想知道其运行情况。这个时候可以给主题添加log日志功能,在需要记录相关信息想地方输出日志并保存到文件中。下面是log函数的一种简单实现。
WordPress的使用者可以发现,最大的文章ID要远大于文章总量,比如我的博客才2100篇左右的文章,而ID已经超过9000了,对于某些强迫症患者,这绝对无法忍受,造成ID不连续或者过大倍数于总文章量的原因如下: 1、文章的自动保存,使用...
我们在使用WordPress程序的时候,默认自动将标题、内容自动转换成全角符号,我们需要限制这些自动转换,一般我们可以采用Quotmarks Replacer插件可以实现,但是本着尽量的少用插件的目的,我们可以用无插件实现。 一、过滤大部分...
默认wordpress归档工具是按照年月展示,如果博客建站时间久了之后归档列表就会拉很长,放哪里都不美观。所以现在是该把文章归档好好整理下。我觉得最简单的办法就是新建一个页面,里面只显示归档文章,包括标题、发表时间和链接等信息。添加的功能最...
wordpress自己带有一个自动升级的功能,也就是说,如果wp检测到已经有新的升级可用的话它就会自己升级上去。这可能对于某些时候是个不错的功能,但是对于一些已经对系统大量修改或者对插件稳定性不抱有特别大的信心的时候来说这有时无疑是有风险的...
用WordPress开发网站的时候经常换域名和本地调试,但是WordPress会将我的域名存储在数据库中,因此经常需要使用下面的SQL语句来修改网站。
开发wordpress时,如果前台的顶部管理工具导航条无法显示,问题出现在一下几点: 然后在后台 “用户”->“我的个人资料”->工具栏打钩上。