Modown主题 底部小工具 底部文本 示例代码
底部小工具在WordPress后台的外观-小工具-底部工具添加: <ul> <li><a href='#'>输入文字</a></li> <li><a href='#'>输入文字</a></li> <li><a href='#'>输入...
Modown主题 底部小工具 底部LOGO 代码示例
底部小工具在WordPress后台的外观-小工具-底部工具添加: <p>底部小工具可设置显示4列或者5列,底部小工具可设置显示4列或者5列,底部小工具可设置显示4列或者5列。</p> <p style='mar...
Modown主题 底部小工具 底部搜索 示例代码
底部小工具在WordPress后台的外观-小工具-底部工具添加: <p>文字自己输入</p> <ul> <li><a href='#' rel='nofollow'>提交工单</a> </li> <li><a href='#' target='...
WordPress自带wp-sitemap.xml网站地图突破每页2000的数量限制
WordPress 5.5版本中,新增了网站地图,网址/wp-sitemap.xml 就是网站地图了。网站地图最多索引50000个条目,单个网站地图最多可容纳2000个条目,今天要解决的就是如何突破这个2000限制。 WordP...
JQuery实现带倒计时按钮的代码
现在经常会遇到一些强制要求阅读协议的需求,例如必须阅读10秒或者滚动阅读完毕,今天我们来实现一下强制阅读5秒后才能点击下一步。 <!DOCTYPE html> <html> <head> <meta ...
QQ不能临时对话设置
登录不能临时对话QQ,---点击立即免费开通--- 点击推广工具---设置---拉到下面 ----安全级别设置 ----选择安全公开--保存。 备注:有朋友说该方法已经失效了,所以如果失效的朋...
Debian运行curl命令时出现command not found错误的解决方法
如果在 Debian 系统中运行 curl 命令时出现 'command not found' 错误消息,那么很可能是因为 curl 没有被安装在系统中。 可以使用以下命令在 Debian 上安装 curl: sudo apt-get update sudo a...
301和302重定向的区别
301和302是最常见的HTTP重定向代码。 301永久重定向 301重定向是指示链接的目标已永久将URL更改为不同的URL。 302临时重定向 在实际的HTTP规范中,302旨在简单地表明预期的URL不是给定资源的正...
c盘怎么优化
优化C盘有以下几个方法: 清理Windows.old文件夹:如果最近升级了Windows系统,可以清理Windows.old文件夹来释放C盘空间。这个文件夹包含了旧系统版本的文件,删除后不会影响系统的正常运行。 ...
网站调用js代码的方法
在网页中调用JavaScript代码主要有两种方式:内联JavaScript和外部JavaScript。 内联JavaScript:直接在HTML元素中添加onclick,onload等事件属性来调用JavaScript代码。例如: <button oncl...
cannot execute binary file
'cannot execute binary file' 是一个常见的错误消息,通常出现在尝试运行一个不适合当前操作系统的二进制文件时。这可能是因为文件的格式与你的操作系统不兼容,或者文件被损坏或不完整。 以下...
wordpress通过mysql数据库批量修改文章及正文内容教程
一、从数据库下手 在数据库里批量替换的方法以前有介绍过,这里再强调一下,进入 phpmyadmin,找到数据表,先备份,然后运行 SQL,输入以下语句即可: 这个替换内容的: UPDATE wp_posts SET po...
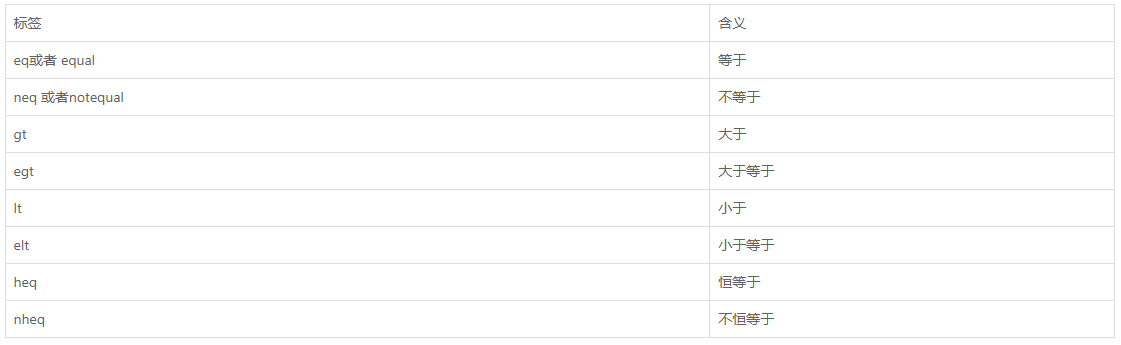
Thinkphp中eq、neq、gt、lt等是什么意思?
比较标签用于简单的变量比较,复杂的判断条件可以用if标签替换,比较标签是一组标签的集合,基本上用法都一致,如下: {比较标签 name='变量' value='值'} 内容 {/比较标签} 系统支持的比较标签...
网页居左显示的代码
问过div设计师了,网页一般是默认向左显示的,所以不用额外写代码,但是也可以强调一下: 如果你想让一个元素(例如一个段落 <p> 或一个 <div>)在网页上居左,你可以使用CSS的 text-...
如何写一个静态页面?
以下是一个简单的静态页面示例,可以将其保存为一个HTML文件并在浏览器中打开: <!DOCTYPE html> <html> <head> <title>静态页面示例</title> <style> body { font-family: A...
如何在CSS中实现居中代码呢?
在CSS中实现居中可以通过多种方式,包括文本居中、水平居中和垂直居中。下面是一些常用的居中方法: 1、文本居中: p { text-align: center; } 2、水平居中块级元素: div { margin-left: auto;...
居中代码的具体实现方式
居中代码的具体实现方式取决于你使用的编程语言和框架。以下是一些常见语言和框架中居中代码的示例: 1、HTML: <div style='text-align: center;'>居中文本</div> 2、CSS: .center { ma...
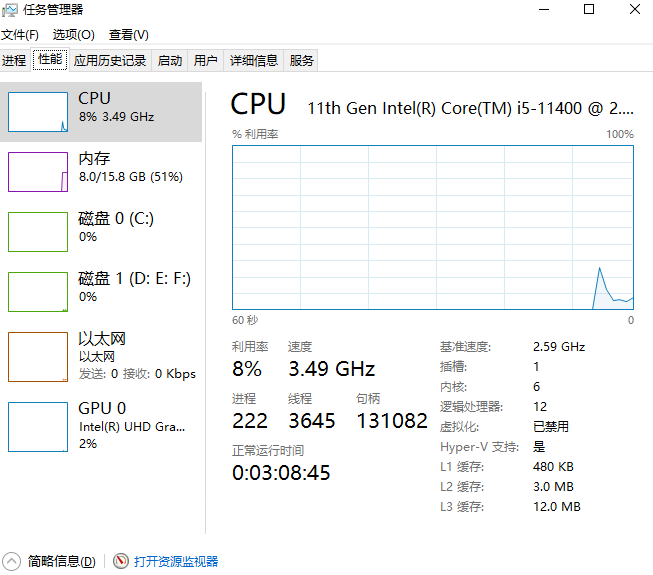
电脑快速打开任务管理器的方法
电脑快速打开任务管理器的几种方法: 使用Ctrl+Shift+Esc组合键。这个组合键可以直接快速打开任务管理器,无需经过其他步骤。 使用Ctrl+Alt+Del组合键。这个组合键会弹出一个选项菜单,选择其中...