电脑快捷键
电脑对话框快捷键 Windows系统中有许多用于Web浏览的快捷键。使用键盘可以轻松完成许多复杂的鼠标操作。合理使用快捷键可以使你的操作更高效。下面教教你如何在浏览器多个选项卡中快速游走。 Ct...
Excel常用的快捷键
工作者经常使用Microsoft Excel。除了复制,粘贴或还原外,Excel实际上还具有许多快捷键。如果使用它,则工作将更加有效。以下是Microsoft Excel的最常用的快捷键: 关闭电子表格:Ctrl+W 开启...
Excel表格单元格内怎么换行?
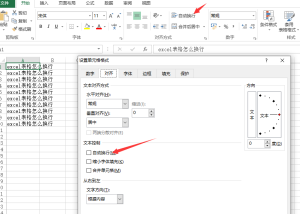
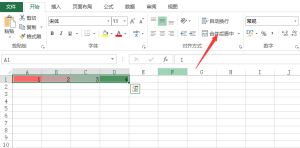
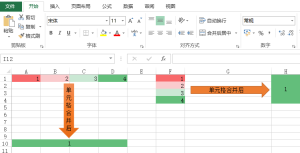
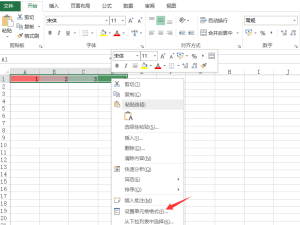
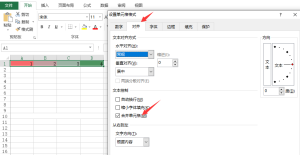
在excel中输入一段文字并按Enter键不会达到与word文档等一样的回车效果,而是会自动跳到下一个单元格。那么在excel的单元格中不能达到回车的效果吗? 1、自动换行的方法 选择要换行的单元格,右...
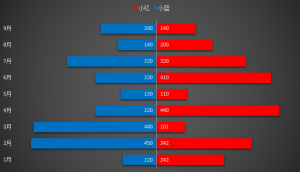
Excel旋风图表的制作方法
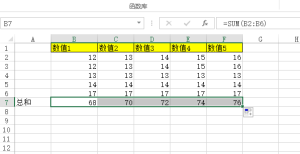
旋风图表通常用于反映两组数据之间的比较,展示效果比较直观,一眼就能看出两组数据中的孰强孰弱。那么Excel图表旋风图要怎么制作? Excel旋风图表效果图: 制作Excel旋风图表: 1、我们要插入...
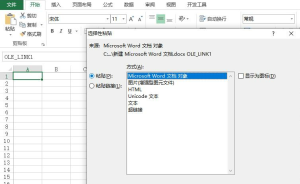
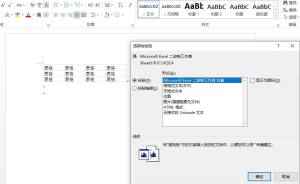
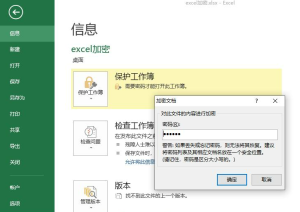
Excel文件添加保护密码和删除密码的教程
如重要的信息存储在Excel中,并且希望别人输入密码才能看到,则最简单的解决方案是使用Excel的内置加密功能并设置一组密码来保护内部数据。查看Excel文件时,必须输入正确的密码才能查看它,否...
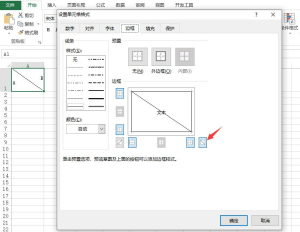
在Excel表格的单元格中添加斜线的方法
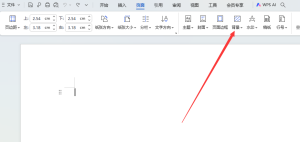
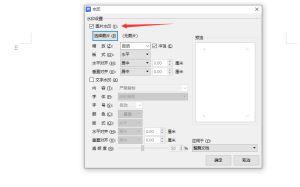
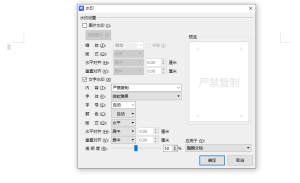
制作Excel表时,我们经常会使用斜线,Excel单元格斜线通常用于Excel表标题中,以区分不同的项目。那么如何在Excel表格的单元格中添加斜线呢? Excel单元格中添加单条斜线: 1.先需要在一个单元...
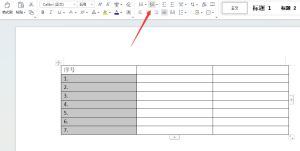
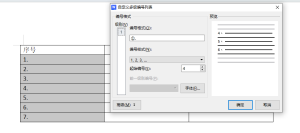
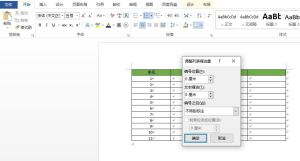
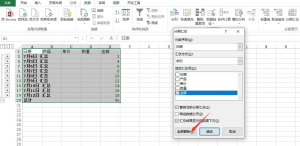
取消Excel表分类汇总的教程
使用excel处理数据时,有时需要取消取消分类汇总才能方便查看数据,那么如何取消分类汇总?下面小编教你一个简单的方法。 1.在excel中,在分类汇总区域的单元格中单击鼠标。 2.点击菜单栏中的“...